ホームページ業界必須スキル!HTML・CSS初心者向けに解説(2025年最新版)
そもそもHTML、CSSとは何か?
ウェブサイトを作成するためには、いくつかの基礎的な技術を理解する必要があります。
その中でも、最も重要な技術が「HTML」と「CSS」です。
本コラムでは、初心者の方にもわかりやすく、この2つの技術について説明していきます。
HTMLやCSSの基本的な仕組みや役割を解説し、ウェブデザインにおける重要性を明確に詳しく記載しておりますので、ぜひ最後までご覧いただければと思います。
|1. HTMLとは?

◉HTMLの定義と役割
HTML(HyperText Markup Language)は、ウェブページの構造を定義するためのマークアップ言語です。インターネット上のほとんどのウェブサイトはHTMLで作成されており、ウェブページのテキストや画像、リンク、ボタンなど、すべての要素を配置する基盤となる言語です。
HTMLは「ハイパーテキスト」という概念を基にしており、他のウェブページやリソースへのリンク(ハイパーリンク)を設定することが可能です。このリンク機能により、ウェブ全体をナビゲートできる仕組みが成り立っています。
◉HTMLの基本構造
HTML文書は、特定の要素をタグ(< >で囲む記述)で囲んで構成されます。これにより、ブラウザがどの部分が見出しであるか、どの部分が段落であるか、あるいはどの要素がリンクであるかを理解できます。
例えば、HTMLの基本的な構造は以下のようになります:
<!DOCTYPE html>: HTML5であることを宣言するための要素。<html>: 文書全体を表すルート要素。<head>: メタデータやタイトルを含む部分。<body>: ウェブページの本体内容が入る部分。
◉HTMLの主な要素
HTMLでは、多くの要素が定義されていますが、主に次のような要素が基本です。
| タグ | 説明 |
|---|---|
<h1>〜<h6> | 見出しを定義するタグ。数字が小さいほど重要度が高い見出しとなる。 |
<p> | 段落を定義するタグ。 |
<a> | ハイパーリンクを作成するためのタグ。 |
<img> | 画像を挿入するタグ。 |
<div> | 区切りやレイアウトのために使うタグ。 |
<span> | インラインで要素を分けたい場合に使用するタグ。 |
これらのタグを組み合わせることで、ウェブページの内容や構造を形成します。
|2. CSSとは?

◉CSSの定義と役割
CSS(Cascading Style Sheets)は、ウェブページの見た目を装飾するためのスタイルシート言語です。HTMLがページの「骨組み」であるのに対して、CSSはその「デザイン」を担当します。CSSを使うことで、文字の色やフォント、背景色、レイアウトなどを細かく設定することができます。
◉CSSの基本的な記述方法
CSSは、HTMLに直接埋め込むこともできますし、外部ファイルとしてリンクさせることも可能です。一般的には、外部のスタイルシートを利用する方が管理しやすくなります。
上記の例では、<link>タグを使って外部のCSSファイルを参照しています。
一方、CSSの基本的な記述は以下のようになります。
h1: 見出し1に対してスタイルを指定。color: 文字の色を指定。font-size: 文字の大きさを指定。font-family: フォントの種類を指定。
◉CSSの構造
CSSでは、セレクタとプロパティ(属性)、そして値を用いて、どのHTML要素にどのようなスタイルを適用するかを定義します。
- セレクタ: どのHTML要素に対してスタイルを適用するかを選択します。
- プロパティ: スタイルの種類(例: 色、フォントサイズなど)を指定します。
- 値: プロパティに与える具体的なスタイルを定義します。
例えば、上記のh1セレクタでは、見出しの色を青、フォントサイズを24pxに設定しています。
|3. HTMLとCSSの関係性

HTMLとCSSは、ウェブページを作成する上で不可欠な2つの技術ですが、それぞれの役割は明確に分かれています。
- HTML: コンテンツの構造を定義する。
- CSS: コンテンツの見た目を装飾する。
例えば、HTMLで見出しや段落、画像を配置した後に、CSSを使ってそれらの色やレイアウトを設定します。
この分業体制によって、ウェブページは機能性とデザイン性の両方を保ちながら作成されます。
|4. HTMLとCSSを学ぶメリット

ウェブ開発において、HTMLとCSSを習得することは非常に重要です。
特に次のようなメリットがあります。
多くの業界で求められるスキル: Web開発スキルは、IT業界だけでなく、マーケティングや広告など、さまざまな業界で需要があります。
ウェブページの作成が可能になる: HTMLとCSSを学ぶことで、自分でオリジナルのウェブサイトを作成することができます。
SEO対策ができる: 正しく構造化されたHTMLと適切なCSSの使用は、検索エンジンに対して良い影響を与え、ページのランキングを向上させることが可能です。
デザインの自由度が高まる: CSSを学ぶことで、思い通りのデザインを施すことができ、ユーザー体験を向上させることができます。
|5. HTMLとCSSの使い方の例

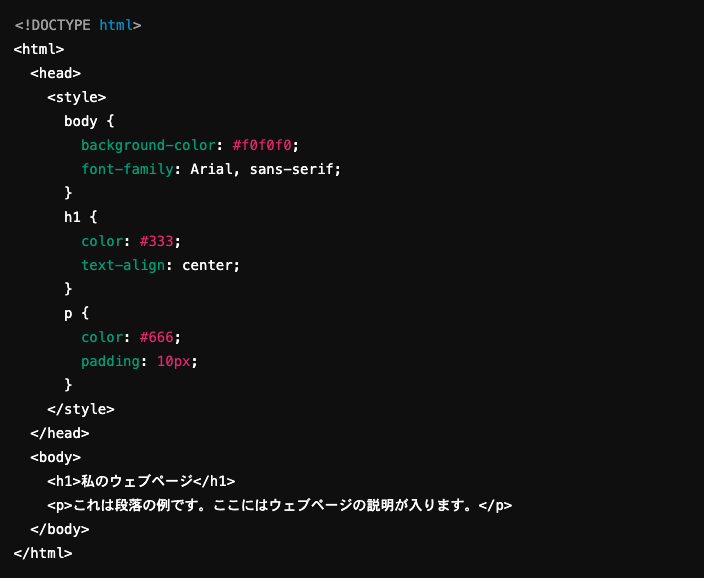
ここで、HTMLとCSSを組み合わせて、簡単なウェブページの例を紹介します。

このコードでは、CSSで背景色や文字の色、フォントなどを定義し、シンプルなウェブページを作成しています。
CSSを使うことで、HTMLだけでは実現できないデザイン要素を加えることができるのが分かります。
◆合わせて読みたい記事はこちら‥
【SEO的にダメなホームページ】これだけは避けたいホームページの特徴5選(2024年最新版)
(まとめ)HTML・CSSとは 編
HTMLとCSSは、ウェブサイト制作の基盤を成す非常に重要な技術です。
HTMLはウェブページの構造を定義し、CSSはその見た目を装飾する役割を担っています。
この2つを組み合わせることで、ユーザーフレンドリーで魅力的なウェブサイトを作成することが可能になります。
初心者の方は、まずHTMLの基本的な構造を理解し、その後CSSでデザインをカスタマイズする流れで学習を進めると良いでしょう。
ここまでお読みいただき、ありがとうございました。

年代:20代
キャリア:都内にある外国語系の英語学科を卒業後に海外での留学経験を活かし、旅行や文化に関する記事を専門とするWebライターとして活動。 現在はチョコミツ調査部と旅行会社のオウンドメディアのコンテンツ作成に携わる。




-1024x538.png)