
【成功するWebサイトの作り方】初心者必見!ホームページの重要性(2025年最新版)
ホームページ制作初心者ガイド:成功するWebサイトの作り方
ホームページ制作は、多くの企業や個人事業主にとって非常に重要なステップです。
インターネット上での存在感を確立し、顧客やクライアントとつながるためには、魅力的で使いやすいホームページが欠かせません。
しかし、初めてホームページを作る際には、何から始めればよいのか、どのようなことに注意すればよいのか分からないことが多いでしょう。
このガイドでは、ホームページ制作の基本から成功するためのポイントまでを、初心者向けに分かりやすく解説します。
|1. ホームページ制作の目的を明確にする

1.1 目標設定
ホームページを作る前に、まずその目的を明確にしましょう。
何を目的としているのか?でどんなWebサイトを作るべきか決まります。
- 企業の紹介: 企業やサービスの信頼性を向上させるためのコーポレートサイト。
- 情報提供: ブログやニュースサイトとして情報を発信する。
- 商品の販売: ECサイトとして商品を販売する。
- 採用: 独立した採用サイトを持つことで、クライアントが見るサイトと差別化
目的がはっきりしていれば、その目標に合ったデザインや機能を選びやすくなります。
1.2 ターゲットオーディエンスの特定
次に、ホームページのターゲットとなるユーザーを特定しましょう。
ターゲットオーディエンスを明確にすることで、彼らのニーズに応じた内容やデザインを提供することができます。
例えば、若者向けのファッションサイトであれば、カラフルで動きのあるデザインが求められますが、高齢者向けの健康情報サイトであれば、読みやすさを重視したシンプルなデザインが適しています。
|2. ドメインとホスティングの選択

2.1 ドメイン名の選定
ドメイン名は、インターネット上での住所となるものです。簡単に覚えられ、ブランドや内容に関連するドメイン名を選びましょう。ドメイン名を選ぶ際には、以下の点に注意します。
- 短く簡潔に: 長すぎると覚えにくいため、できるだけ短くする。
- ブランドとの一致: ブランド名やサービスに関連する単語を含める。
- キーワードを含める: 検索エンジンでの表示を意識して、主要なキーワードを含める。
2.2 ホスティングサービスの選択
ホスティングサービスは、ホームページのデータをインターネット上に公開するために必要なサーバースペースを提供するサービスです。信頼性が高く、サポートが充実しているホスティングサービスを選ぶことが重要です。選定基準としては、以下の点を考慮しましょう。
スケーラビリティ: 将来的なサイトの成長に対応できるか。
信頼性: サーバーの稼働率(アップタイム)が高いこと。
サポート体制: 24時間サポートがあるかどうか。
|3. ホームページのデザインと構成

3.1 ユーザーエクスペリエンス(UX)の重要性
ホームページのデザインにおいて最も重要なのは、ユーザーエクスペリエンス(UX)です。
ユーザーが快適に利用できるように、直感的なナビゲーションとシンプルなデザインを心がけましょう。
UXを向上させるためのポイントは以下の通りです。
- ナビゲーションの一貫性: メニューやリンクの配置は、どのページでも一貫していることが重要です。
- 読みやすいフォント: フォントサイズや色は、読みやすさを重視して選ぶ。
- レスポンシブデザイン: スマートフォンやタブレットなど、異なるデバイスでの表示に対応するデザイン。
3.2 色とフォントの選択
デザインの基本要素である色とフォントは、サイトの印象を大きく左右します。
ブランドイメージに合った色やフォントを選び、統一感のあるデザインを目指しましょう。
- 色の選定: ブランドカラーを基調とし、補色を上手に使ってアクセントをつける。
- フォントの選定: 読みやすさを重視しつつ、ブランドイメージに合ったフォントを選ぶ。
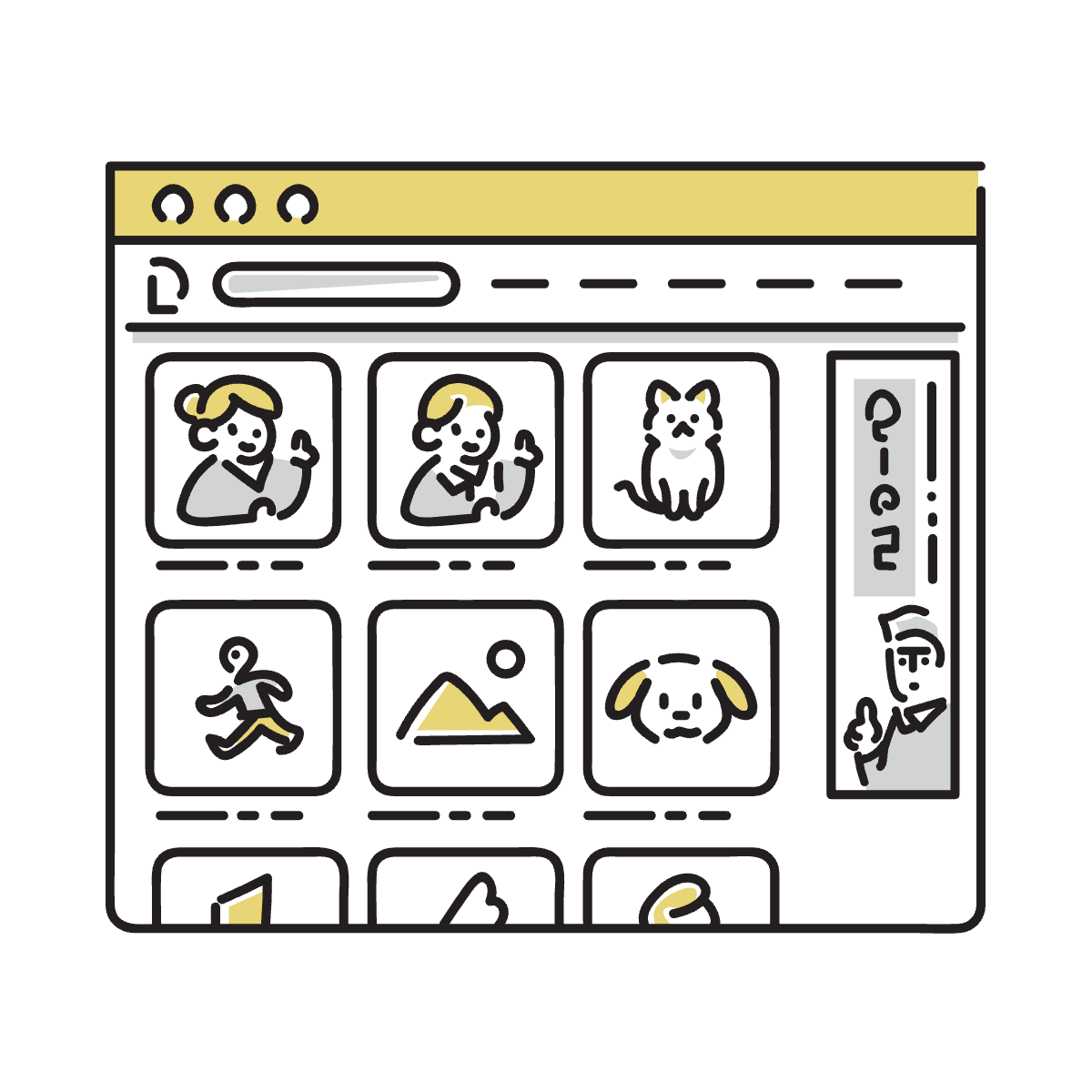
3.3 コンテンツの配置と構成
コンテンツの配置や構成も、ホームページの使いやすさに直結します。
訪問者が求めている情報にすぐにアクセスできるよう、情報の配置や優先順位を考えてレイアウトを設計しましょう。
画像とテキストのバランス: 画像とテキストをバランスよく配置し、視覚的にも分かりやすいレイアウトにする。
重要な情報を上部に: 最も重要な情報やコンテンツは、ファーストビューに配置する。
見出しと段落の活用: 見出しを使って情報を整理し、読みやすい段落構成にする。
|4. コンテンツ作成のポイント

4.1 質の高いコンテンツを提供する
ホームページのコンテンツは、訪問者が求めている情報を提供するものでなければなりません。
質の高いコンテンツを作成するためには、以下の点に注意しましょう。
- 訪問者のニーズを理解する: ターゲットオーディエンスが何を求めているかを理解し、それに応える内容を提供する。
- オリジナルのコンテンツ: 他サイトからのコピーではなく、独自の視点や情報を提供する。
- 定期的な更新: コンテンツは定期的に更新し、常に新鮮で relevant な情報を提供する。
4.2 SEO(検索エンジン最適化)を意識する
SEOとは、Googleの検索エンジンでのサイトの表示順位を上げるための最適化手法です。
SEOを意識したコンテンツ作成を行うことで、より多くの訪問者をホームページに呼び込むことができます。主なSEO対策としては以下の方法があります。
- キーワードの選定と配置: 検索されやすいキーワードを選び、自然な形でコンテンツに盛り込む。
- メタタグの最適化: タイトルタグやメタディスクリプションを最適化し、検索エンジンでの表示を改善する。
- 内部リンクの活用: サイト内の他のページへのリンクを適切に配置し、サイトのナビゲーションを助ける。
4.3 マルチメディアの活用
画像や動画、インフォグラフィックなどのマルチメディアを活用することで、コンテンツの視覚的な魅力を高めることができます。
これにより、訪問者のエンゲージメントを高め、サイト滞在時間を延ばすことが期待できます。
- インフォグラフィックの利用: 複雑なデータや情報を視覚的に整理して提供する。
- 適切な画像サイズ: ページの読み込み速度を考慮し、画像のサイズを最適化する。
- 動画の活用: テキストでは伝わりにくい情報を動画で説明する。
| 5. 様々なデバイステスト(PC?スマホ?)で最適化確認

5.1 サイトのテスト
ホームページを公開する前に、さまざまなデバイスやブラウザで動作確認を行いましょう。
これにより、表示の崩れや機能の不具合を事前に発見し、修正することができます。
テストの際に確認すべきポイントは以下の通りです。
- クロスブラウザテスト: 異なるブラウザ(Chrome、Firefox、Safariなど)での表示を確認する。
- モバイル対応テスト: スマートフォンやタブレットでの表示を確認する続けて、ホームページのパフォーマンスを向上させるための最適化について説明します。
5.2 パフォーマンス最適化
ホームページの読み込み速度は、ユーザーエクスペリエンスに大きく影響します。
読み込みが遅いと、訪問者はすぐにサイトを離れてしまう可能性がありますので、以下の方法でパフォーマンスを最適化しましょう。
◆自社のホームページの読み込み速度がどうなっているのか気になる方は、
Googleが提供する「ページスピードインサイト」という読み込み速度調査ツールをご利用ください。
- 画像圧縮: 画像ファイルのサイズを圧縮し、ページの読み込み時間を短縮する。
- キャッシュの活用: ブラウザキャッシュを設定して、訪問者が再訪した際に素早くページが表示されるようにする。
- コンテンツ配信ネットワーク(CDN)の利用: CDNを活用して、訪問者に近いサーバーからコンテンツを配信し、読み込み速度を向上させる。
5.3 ユーザーフィードバックの収集と改善
ユーザーからのフィードバックを収集し、ホームページの改善に役立てましょう。ユーザーがサイトを利用する際に感じた不便さや、改善点を把握することが重要です。
- A/Bテスト: 異なるデザインやコンテンツをテストし、どちらがより良い結果をもたらすかを比較する。
- アンケートの実施: ユーザーに対してサイトの使いやすさに関するアンケートを実施し、改善点を探る。
- 分析ツールの利用: Google Analyticsなどのツールを使って、訪問者の行動を分析し、改善のヒントを得る。
|6. 公開前の要チェックポイント!〜セキュリティ対策〜

6.1 HTTPSの導入
ホームページのセキュリティは非常に重要です。特に、ユーザーが個人情報を入力するフォームがある場合、サイトの信頼性を高めるためにSSL証明書を導入してHTTPS対応にすることが必要です。
- SSL証明書の取得: ホスティングプロバイダやSSL証明書の提供会社からSSL証明書を取得し、サイトに適用する。
- HTTPSへのリダイレクト: すべてのページをHTTPSでアクセスさせるように設定し、HTTPからHTTPSへのリダイレクトを行う。
6.2 CMSのセキュリティ設定
WordPressなどのコンテンツ管理システム(CMS)を使用している場合、セキュリティ設定を強化して不正アクセスを防ぎましょう。
- 二要素認証の導入: ログイン時に二要素認証を導入し、セキュリティを強化する。活用してリピーターを増やすことで、美容室や美容エステサロンは長期的な経営の安定を実現できます。
- 定期的なアップデート: CMSやプラグイン、テーマを常に最新のバージョンに更新する。
- 強力なパスワードの設定: 管理者アカウントには、推測されにくい強力なパスワードを設定する。
|7. 一番大事!ホームページ公開後の運用と改善

7.1 定期的なコンテンツ更新
ホームページを公開した後も、定期的にコンテンツを更新して、新鮮な情報を提供し続けることが重要です。
定期的にブログ記事を投稿したり、最新のニュースや製品情報を追加することで、訪問者を引きつけ、SEO対策にも効果的です。
7.2 メンテナンスとバックアップ
ホームページが安定して稼働するように、定期的なメンテナンスとバックアップを行いましょう。
これにより、万が一のデータ消失やトラブルに備えることができます。
- セキュリティの監視: サイトのセキュリティ状態を常に監視し、不正アクセスや攻撃に備える。
- バックアップの自動化: 定期的にサイトのバックアップを自動化し、データを安全に保存する。
- リンク切れのチェック: 定期的にサイト内のリンクをチェックし、リンク切れがないか確認する。
|8. 自分でつくるか、プロへ依頼するか

8.1 ホームページ制作ツールの利用
初心者でも簡単にホームページを制作できるツールが多数存在します。
これらのツールを活用することで、コードの知識がなくてもプロフェッショナルなホームページを作成できます。
- Wix: ドラッグ&ドロップの簡単操作で、デザイン性の高いホームページを作成できるツール。
- Squarespace: 美しいデザインテンプレートと簡単な編集機能を提供する、クリエイター向けのプラットフォーム。
- WordPress: カスタマイズ性が高く、多数のプラグインで機能を拡張できるCMS。
8.2 プロフェッショナルのサポート
ホームページ制作に関しては、プロフェッショナルに依頼することも一つの選択肢です。特に、ビジネス用のホームページや複雑な機能を必要とする場合には、専門家のサポートを受けることで、より質の高いサイトが作成できます。
- SEOコンサルタントの活用: 検索エンジンでの上位表示を目指す場合には、SEOの専門家に相談する。
- デザイン会社の利用: 見た目にこだわりたい場合には、デザイン会社に依頼してオリジナルのデザインを作成してもらう。
◆合わせて読みたい記事はこちら…
【初心者向け】無料ホームページ作成ツール18選(2024年最新版)
(まとめ)成功するWebサイトの作り方 編
ホームページ制作は、簡単のように見えて適切な計画が求められるプロジェクトです。
今回のガイドで紹介したポイントを押さえておけば、初心者でも安心してホームページ制作を進められるでしょう。
ホームページは、企業や個人事業主にとって重要な資産であり、長期的に運用し続けることで、ビジネスの成功に貢献します。
制作後も定期的な更新と改善を行い、常にユーザーにとって価値のあるサイトを提供し続けましょう。
ここまでお読みいただき、ありがとうございました。

年代:20代
キャリア:都内の某大学法学部を卒業後に広告代理店でコピーライターとして7年間勤務した後、 Webライターに転身。現在はチョコミツ調査部メインで活動中。




-1024x538.png)