
【旅行業界で参考になるホームページ】たったの7選なのでサラッと見れます(2025年最新版)
本当に参考になった!流行りの旅行業界ホームページデザイン
旅行業界のホームページは、我々一般人に分かりやすく、使いやすいデザインが重要な要素になります。
以下に紹介する7つのホームページは、各社の強みを最大限に引き出すためのデザインとユーザビリティを兼ね備えています。
この記事に記載されているウェブサイトのデザインポイントを参考にすることで、貴社のホームページの参考にしていただけます。
また、ホームページの見積もり取得をされる際にもこのような「参考サイト」があるだけで、正確な見積もり金額に近づきます。
この記事では次のポイントについてわかりやすく説明します。
・旅行業界で参考にしたいホームページがサラッと見れる(余計な情報無し!)
・他の会社がどういうホームページを展開しているのか、自社と比較ができる
・各サイトにデザインの一言ポイントを掲載
ぜひ最後までこの記事をお読みいただければと思います。
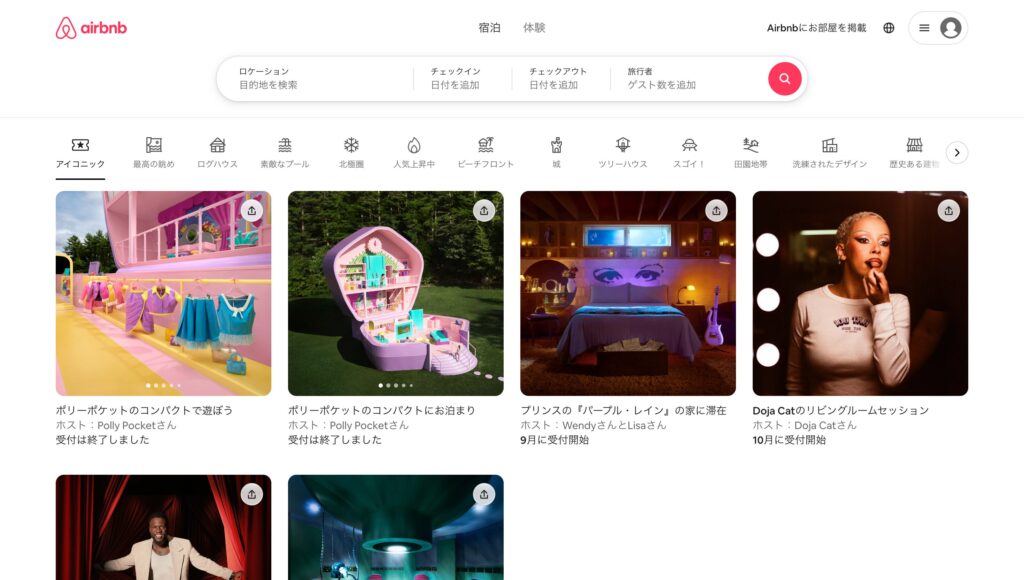
|①エアビーアンドビー (Airbnb)

URL: https://www.airbnb.jp
サイトの特徴:Airbnbのサイトは、ミニマルで視認性の高いデザインが特徴です。白を基調とし、アイコンやボタンの配色はシンプルで直感的です。
検索機能が優れており、目的地や宿泊日などを簡単に設定できます。スマホ対応も完璧で、どのデバイスからでもスムーズな操作が可能です。
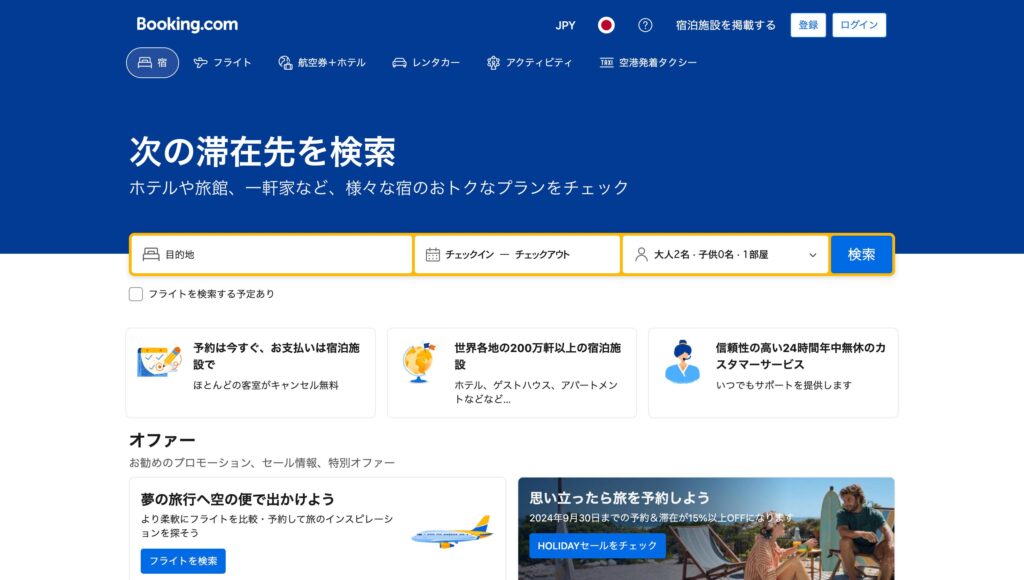
|②ブッキングドットコム (Booking.com)

URL: https://www.booking.com/index.ja.html
サイトの特徴:青を基調とした信頼感のあるデザインで、視覚的にも分かりやすいレイアウトが特徴です。
ナビゲーションがシンプルで、ユーザーが希望する情報にすぐアクセスできます。
また、口コミや価格比較が容易で、旅行計画を立てやすい構造になっています。
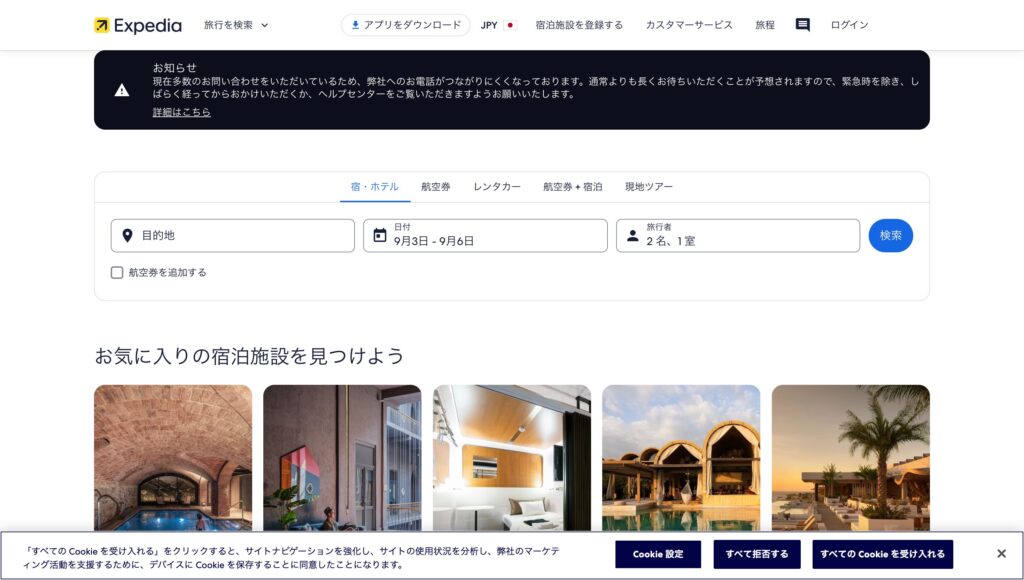
|③エクスペディア (Expedia)

URL: https://www.expedia.co.jp
サイトの特徴:黄色をアクセントにしたデザインで、明るく親しみやすい印象を与えます。
検索機能が充実しており、フライトや宿泊施設の比較が簡単にできるのが特徴です。
また、ユーザーインターフェースが直感的で、操作に違和感なく利用することできます。
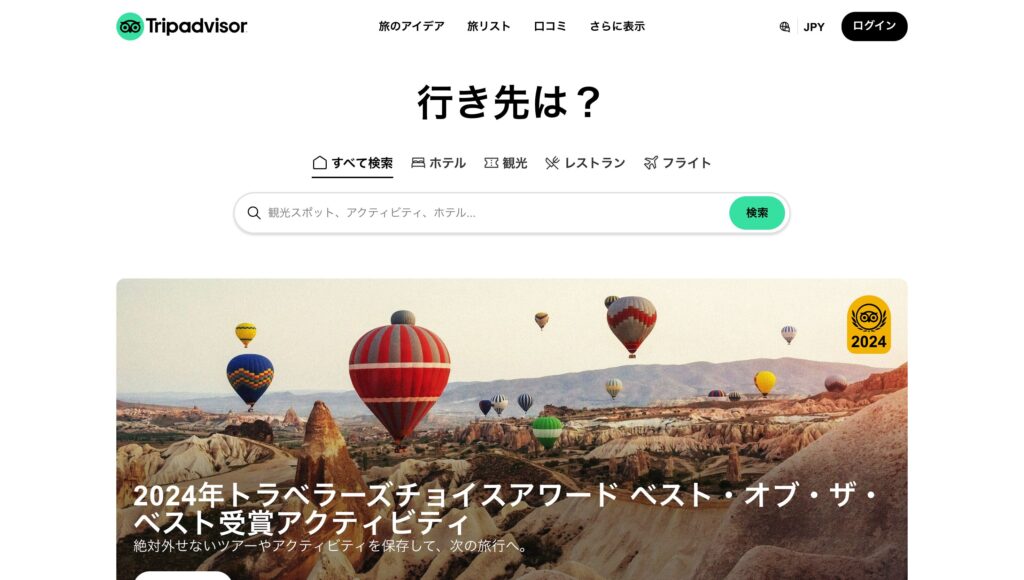
|④トリップアドバイザー (TripAdvisor)

URL: https://www.tripadvisor.jp
サイトの特徴:緑を基調にしたナチュラルなデザインで、旅行好きなユーザーに親しまれています。
口コミや評価が豊富で、視覚的に見やすく整理されています。
ユーザーが必要な情報にすぐアクセスできるような、使いやすいナビゲーションが特徴です。
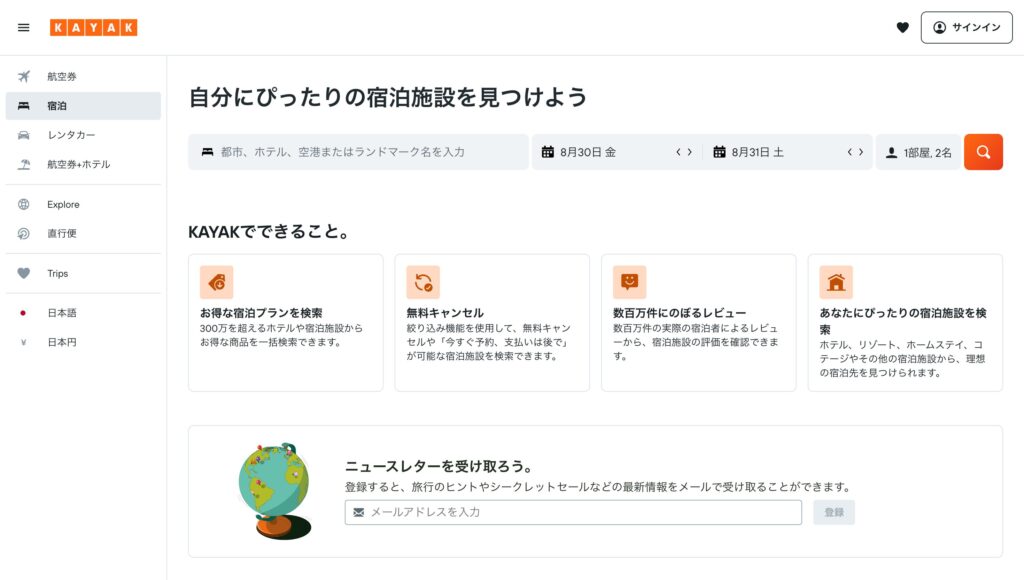
|⑤カヤック (KAYAK)

URL: https://www.kayak.co.jp
サイトの特徴:オレンジをアクセントにしたスタイリッシュなデザインが特徴です。
検索機能が優れており、フライト、ホテル、レンタカーの比較が簡単にできます。
スマホ対応も非常に優れており、どのデバイスからでも快適に利用可能です。
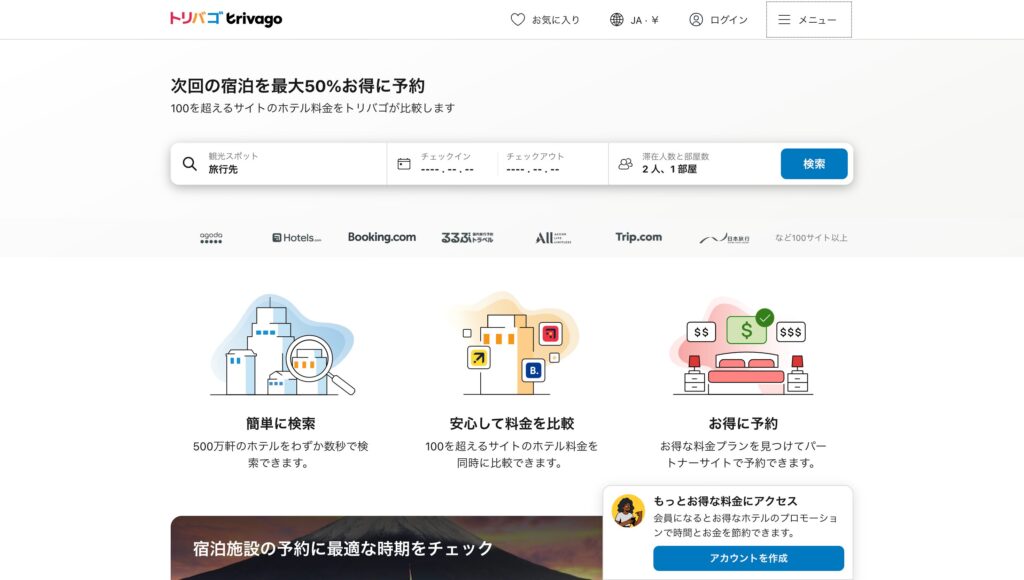
|⑥トリバゴ

URL: https://www.lonelyplanet.com/japan
サイトの特徴:イラストを基調としたクリーンなデザインで、視覚的に非常に心地よいレイアウトです。豊富な旅行ガイドやおすすめスポットの情報が整理されており、旅行計画に役立つ内容が充実しています。ただ、筆者は円表記が少し見づらいと感じています。
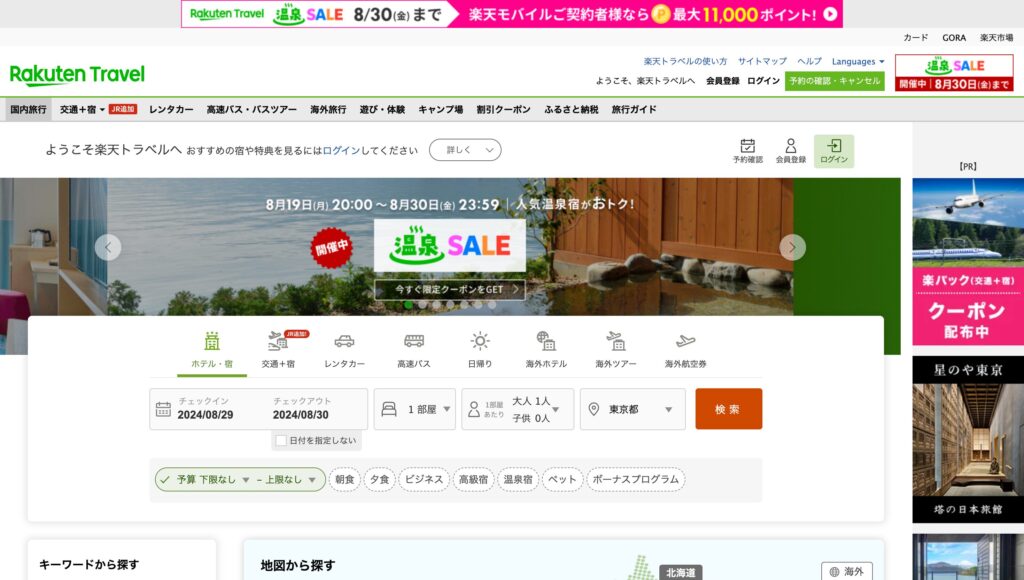
|⑦楽天トラベル(Rakuten Travel)

URL:https://travel.rakuten.co.jp/
特徴: じゃらんと並ぶ我らが楽天トラベルです。筆者もよく利用しますが、余計な情報がないので非常に視認性が良いです。国内、海外、日帰り旅行でもサクッと検索して旅行が出来てしまうのがポイントです。
(まとめ)旅行業界で参考になるホームページ7選
これらの事例を参考にすることで、自社に合ったホームページのイメージを具体化できるだけでなく、他社と自社のデザインの違いを把握し、リニューアルを通じて自社の情報をよりわかりやすく発信することが可能です。
結果的に、訪問者にとって使いやすく魅力的なウェブサイトが構築され、求職者へのアピールが強化され、求人や採用活動にも良い影響を与えることが期待できます。
ここまでお読みいただきありがとうございました。

年代:20代
キャリア:都内の某大学法学部を卒業後に広告代理店でコピーライターとして7年間勤務した後、 Webライターに転身。現在はチョコミツ調査部メインで活動中。